Product Card

This case study demonstrates how the design of a product card component addressed user needs, boosted team efficiency and improved conversion.
UI&UX design
Diana Portela
client
KuantoKusta
year
2024
problem statement
As KuantoKusta’s marketplace expanded, the product card displayed significant UI and UX inconsistencies.





A lack of a strategy led to fragmented user journeys, with the same component varying in layout, interaction patterns and navigation across pages and devices.
This confused users and complicated the decision-making process.
Internally, design and engineering teams had to manage multiple versions of the same component, leading to more inconsistencies, duplicated effort and making the system harder to maintain and scale.
goals
– Align the product card design with user needs and behavior patterns
– Increase clarity and usability across devices
– Support different user intentions: discovery, evaluation and purchase
– Create modular card variants adaptable to different parts of the platform
– Improve the conversion rate
This project was not just about aligning the UI, but about creating a consistent and cohesive user experience across the entire platform.
process
The project began with a competitive analysis of KuantoKusta and other players. This was followed by user research – including behavioral mapping, journey analysis and review of analytics data. Three distinct shopping behaviors emerged, which became the foundation for design decisions:
– The need to discover – Generate curiosity and encourage exploration
– The need to evaluate – Support detailed search, product comparison and information scanning
– The need to act quickly – Enable fast decisions with clear calls to action
Prototypes were developed for three product card variants, each tailored to these specific behaviors. Iterative testing and stakeholder reviews refined the designs.
challenges
– Balancing content density with visual clarity
– Ensuring consistency across responsive layouts
– Managing business and technical constraints while introducing design flexibility
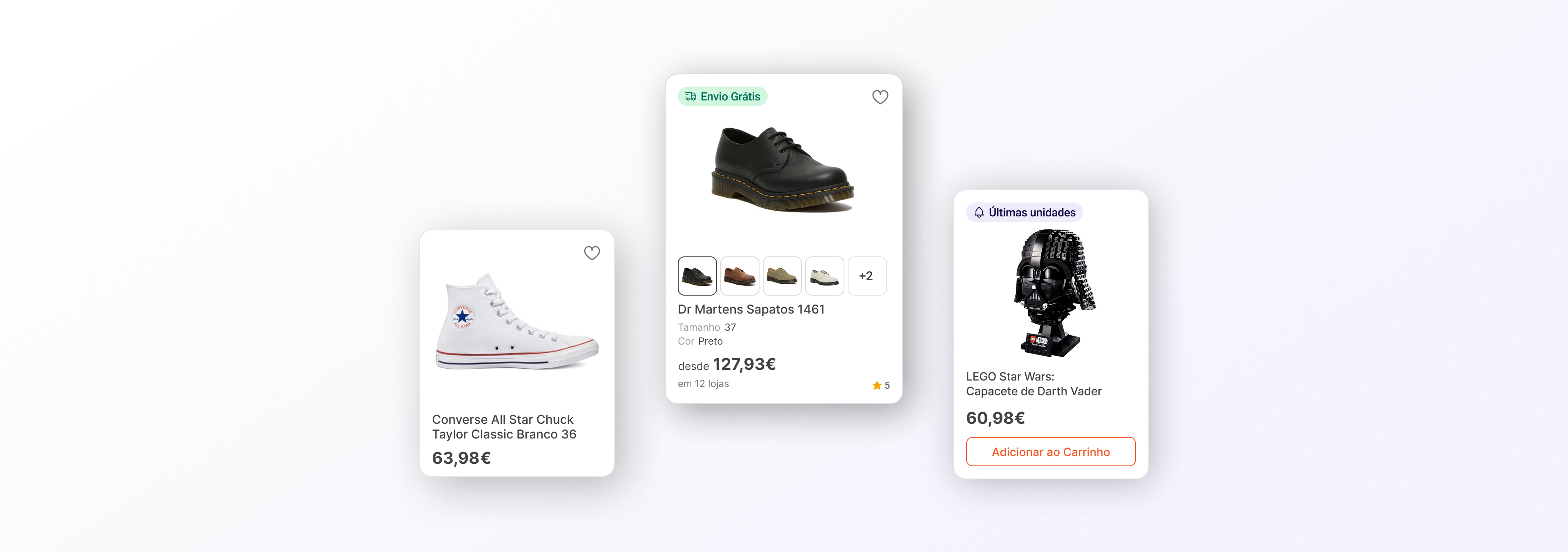
solution
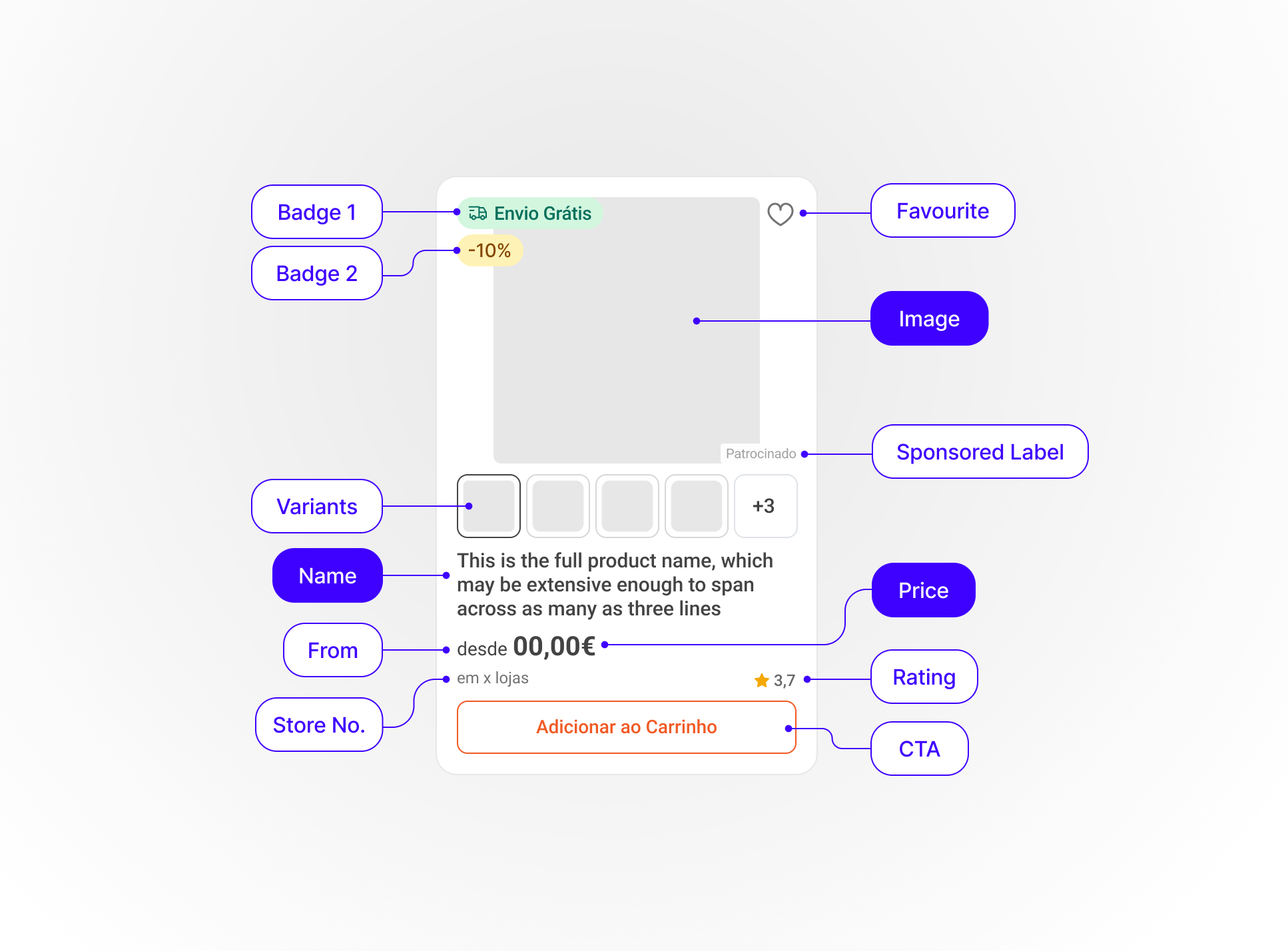
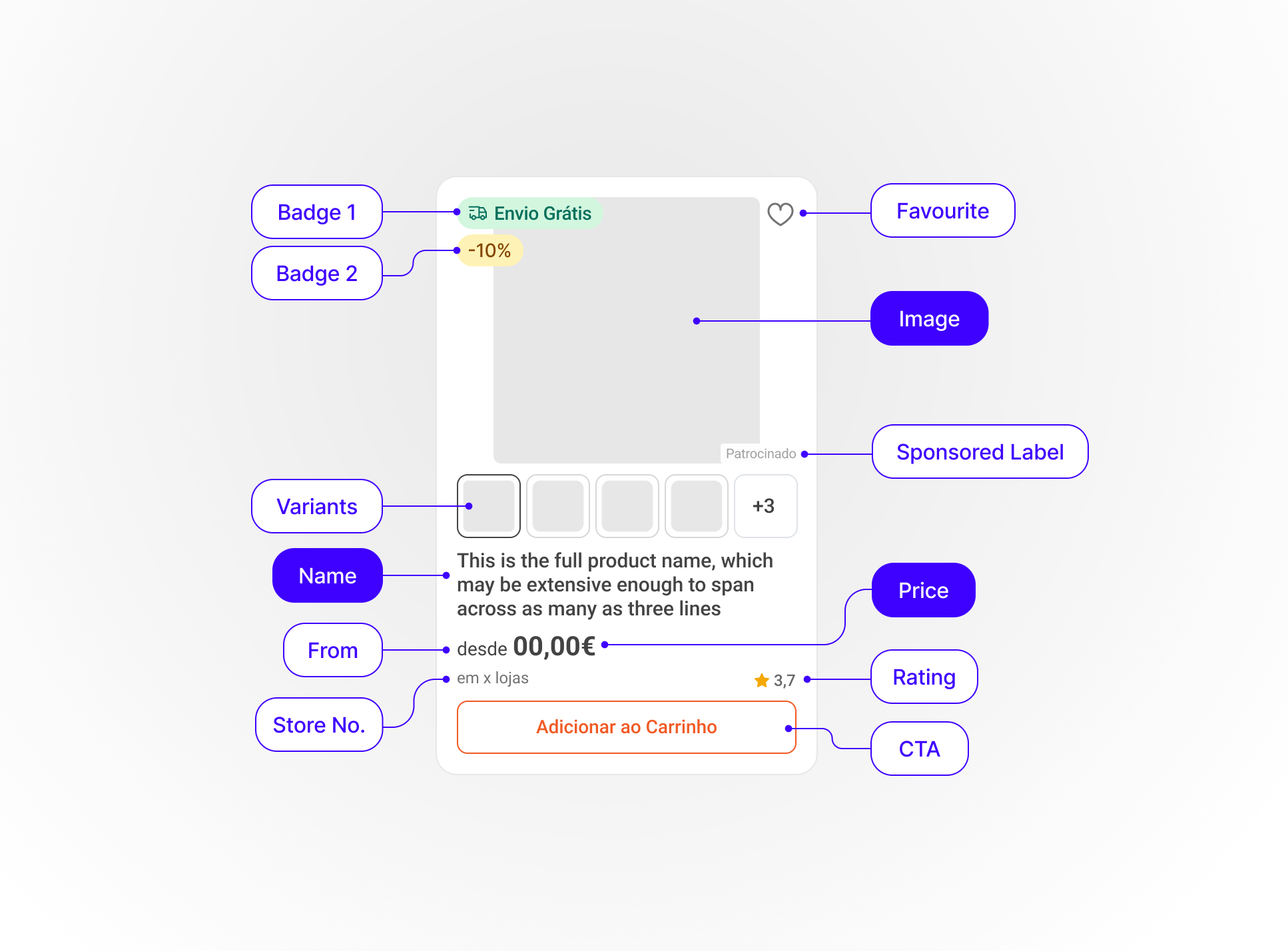
Primitive Card
The card was designed as a single component that accommodates several properties

Certain elements are mandatory, whereas others may or may not be visible depending on context.
Mandatory
· Name
· Image
· Price
Optional
· Favourite
· Badge 1
· Badge 2
· Rating
· From
· Store No./ Store Name
· Variations
· CTA
· Sponsored Label
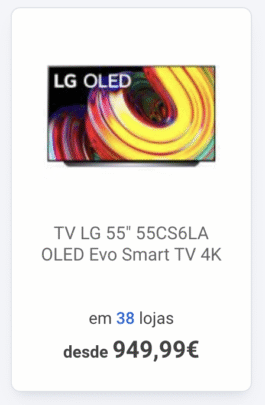
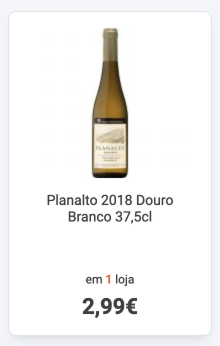
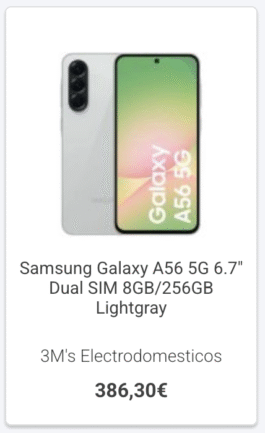
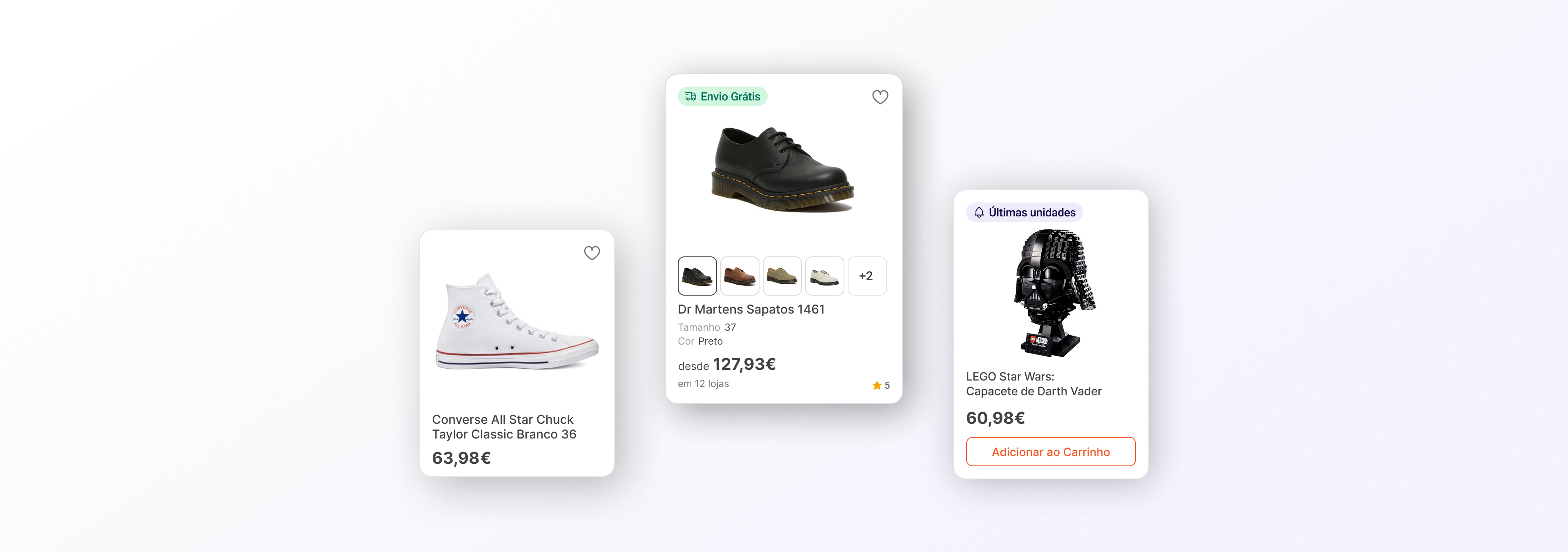
I designed three product card variants,
each addressing a specific user need:
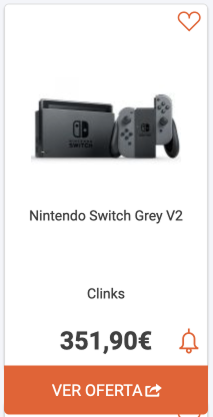
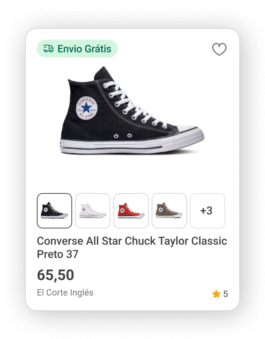
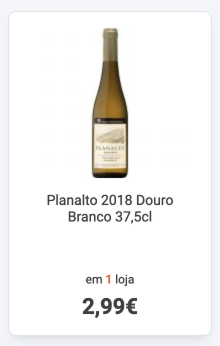
Short Variant
Need to discover:
generate curiosity and encourage exploration

use
– Homepage
– Related Products carrousel
– Category Pages
– App Search Page
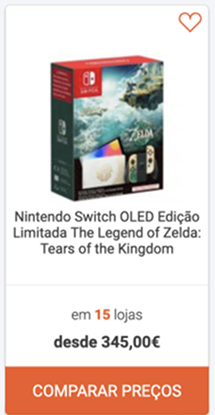
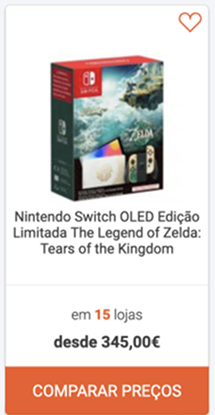
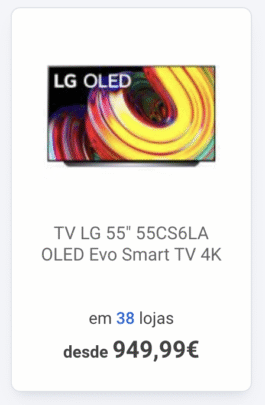
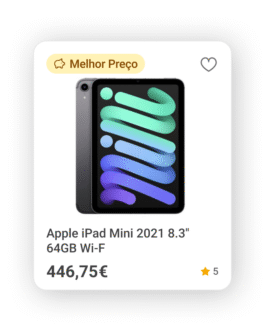
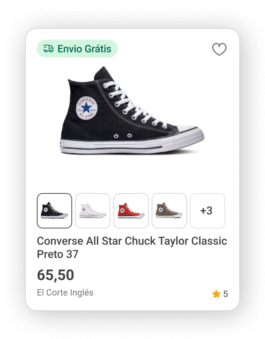
Full Variant
Need to evaluate:
support detailed search and product comparison

use on catalogue pages:
– Search results page
– "Best Prices" page
– Subcategory Page
– Brand Page
– Store Page
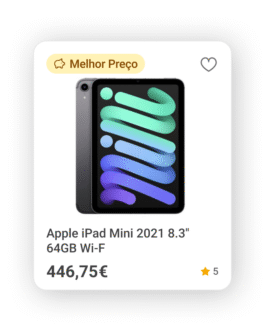
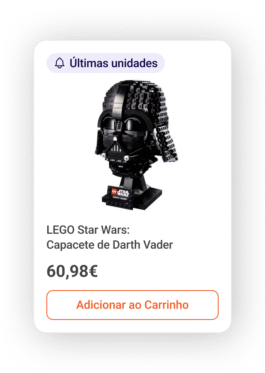
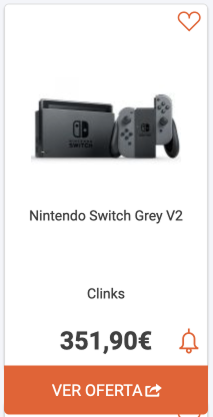
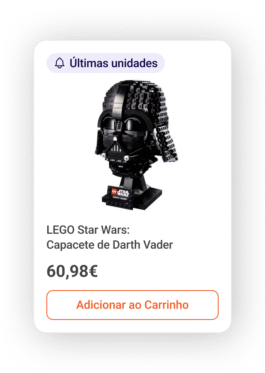
Add-to-cart Variant
Need to act quickly:
enable fast decisions
with clear call-to-action

use:
– Cross-selling
– Related products section
impact
- Having one component instead of four or five
· Reduced user friction on redundant and unpredictable behaviours
· Reduced design and dev maintenance effort - Easier for users to browse and buy products on all devices
- New features introduced helped users compare products:
· Rating
· Able to accommodate up to two labels
· Sponsored Badge
· CTA
· Variations - Foundation for future scalability (new features easily fit into the single design).
previous error messages
↑
Product Card

This case study demonstrates how the design of a product card component addressed user needs, boosted team efficiency and improved conversion.
UI&UX design
Diana Portela
client
KuantoKusta
year
2024
problem statement
As KuantoKusta’s marketplace expanded, the product card displayed significant UI and UX inconsistencies.


A lack of a strategy led to fragmented user journeys, with the same component varying in layout, interaction patterns and navigation across pages and devices.
This confused users and complicated the decision-making process.


Internally, design and engineering teams had to manage multiple versions of the same component, leading to more inconsistencies, duplicated effort and making the system harder to maintain and scale.
goals
– Align the product card design with user needs and behavior patterns
– Increase clarity and usability across devices
– Support different user intentions: discovery, evaluation and purchase
– Create modular card variants adaptable to different parts of the platform
– Improve the conversion rate
This project was not just about aligning the UI, but about creating a consistent and cohesive user experience across the entire platform.
process
The project began with a competitive analysis of KuantoKusta and other players. This was followed by user research – including behavioral mapping, journey analysis and review of analytics data. Three distinct shopping behaviors emerged, which became the foundation for design decisions:
– The need to discover – Generate curiosity and encourage exploration
– The need to evaluate – Support detailed search, product comparison and information scanning
– The need to act quickly – Enable fast decisions with clear calls to action
Prototypes were developed for three product card variants, each tailored to these specific behaviors. Iterative testing and stakeholder reviews refined the designs.
challenges
– Balancing content density with visual clarity
– Ensuring consistency across responsive layouts
– Managing business and technical constraints while introducing design flexibility
solution
Primitive Card
The card was designed as a single component that accommodates several properties

Certain elements are mandatory, whereas others may or may not be visible depending on context.
Mandatory
· Name
· Image
· Price
Optional
· Favourite
· Badge 1
· Badge 2
· Rating
· From
· Store No./ Store Name
· Variations
· CTA
· Sponsored Label
I designed three product card variants,
each addressing a specific user need:
Short Variant
Need to discover:
generate curiosity and encourage exploration

use
– Homepage
– Related Products carrousel
– Category Pages
– App Search Page
Full Variant
Need to evaluate:
support detailed search and product comparison

use on catalogue pages:
– Search results page
– "Best Prices" page
– Subcategory Page
– Brand Page
– Store Page
Add-to-cart Variant
Need to act quickly:
enable fast decisions
with clear call-to-action

use:
– Cross-selling
– Related products section
impact
- Having one component instead of four or five
· Reduced user friction on redundant and unpredictable behaviours
· Reduced design and dev maintenance effort - Easier for users to browse and buy products on all devices
- New features introduced helped users compare products:
· Rating
· Able to accommodate up to two labels
· Sponsored Badge
· CTA
· Variations - Foundation for future scalability (new features easily fit into the single design).
previous error messages
↑